Wir verwenden den react-calender (3.4.0) im Zusammenspiel mit MobX (6.3.1) / mobx-react (7.2.0) und nach langem erfolgreichen Einsatz gibt es eine Kleinigkeit, die etwas überrascht hat. Hier eine kurze Beschreibung der Hintergründe und meine aktuelle Lösungsidee – nicht sehr elegant, aber aktuell einfach ein Nebenschauplatz. Das storybook als Beispiel habe ich unten angehängt (TypeScript).
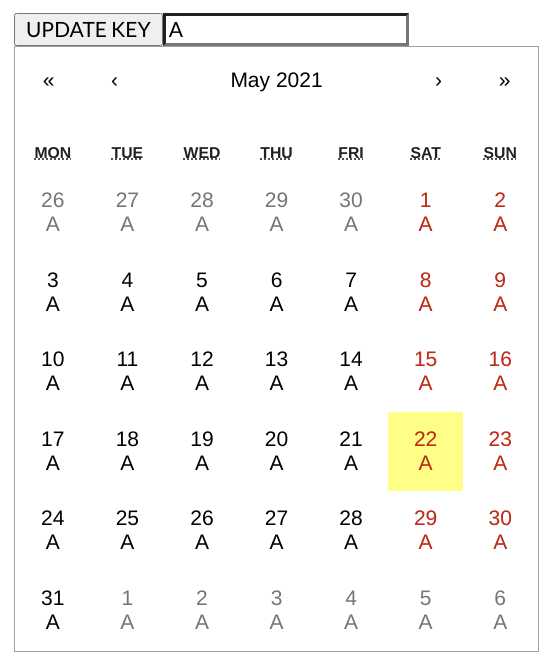
Started man die Story, so wird in jede Zelle des Kalenders ein zusätzlicher Text eingeblendet.


- Im Beispiel (wie auch im realen Projekt) werden die Daten als observable Objekt (data) durchgereicht.
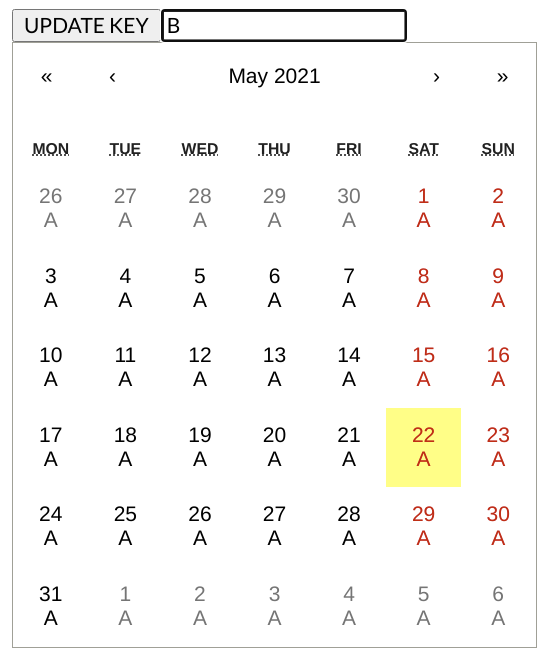
- Für die Eingabe (InputTest im Beispiel) funktioniert das auch wie gewünscht / immer.
- Der eigentlich wichtige Komponente (CalendarTest) ignoriert das aber.
Warum könnte das sein? Nun tatsächlich ist es ja der entscheidende Gag von MobX dass sich in der Tat data gar nicht ändert, sondern immer ein identischer Proxy auf die eigentlichen Daten ist. Erst der Einsatz des observer Dekorators sorgt dafür, dass Datenzugriffe in der render Methode vermerkt werden und Änderungen sehr detailliert zu Aktualisierungen führen. Aber hier passiert nichts, obwohl doch “offensichtlich” auf props.data.text zugegriffen wird, um den zusätzliche Inhalt anzuzeigen.
Mein aktueller Kenntnisstand dazu: die Kalender Komponente erzeugt die Zellen (und damit auch den tileContent) nicht im render, sondern im static getDerivedStateFromProps – und tatsächlich haben sich aus Sicht von React die props ja gar nicht verändert! Ich vermute es handelt sich hier um eine Optimierung, die auch fast immer greift – bis so High Tech Lösungen via MobX eine Änderungsüberwachung jenseits von React einbringen.
Ich habe mich für den Moment entschieden, einen Work-Around zu verwenden – eine für fast alle Anwender von react-calendar traurige Lösung wäre auf das getDerivedStateFromProps zu verzichten, eine andere im MobX durch den observer auch getDerivedStateFromProps überwachen zu lassen, da gibt es wohl schon ähnliche Diskussionen in den Issues.
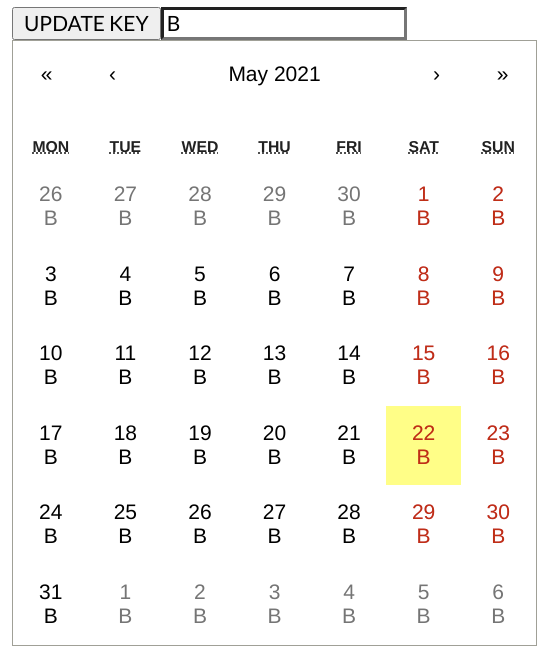
Als Lösung gibt man der Kalender Komponente einfach eine zusätzliche key Eigenschaft, die sich immer verändert, wenn die Zellen neu erstellt werden sollen – natürlich nicht wie hier manuell über eine Schaltfläche sondern elegant über eine MobX computed Eigenschaft, aber das Detail erspare ich mir hier einfach, jeder der MobX verwendet weiß sicher, was ich meine.
Drückt man in der Story die Schaltfläche, so wird über die veränderte Eigenschaft die Kalender Komponte gezwungen, ihr getDerivedStateFromProps neu aufzubauen – et voilà.

Have Fun!
Jochen
import { withKnobs } from '@storybook/addon-knobs'
import { observable } from 'mobx'
import { observer } from 'mobx-react'
import * as React from 'react'
import Calendar from 'react-calendar'
export default { decorators: [withKnobs], title: 'Fehler et al/Kalendar Tile Aktualisierung' }
interface IEntity {
text: string
}
interface ICalendarTestProps {
data: IEntity
key: number
}
const CalendarTest = observer(
(props: ICalendarTestProps): JSX.Element => (
<Calendar
key={props.key}
closeCalendar={false}
tileContent={() => <div>{props.data.text}</div>}
value={null}
view='month'
/>
)
)
interface IInputTestTestProps {
data: IEntity
}
const InputTest = observer(
(props: IInputTestTestProps): JSX.Element => (
<input type='text' value={props.data.text} onChange={(ev) => (props.data.text = ev.target.value)} />
)
)
export const standard = ((): React.ReactNode => {
const data = React.useMemo<IEntity>(() => observable({ text: 'C' }), [])
const [key, setKey] = React.useState(0)
return (
<div>
<button onClick={() => setKey(key + 1)}>UPDATE KEY</button>
<InputTest data={data} />
<CalendarTest key={key} data={data} />
</div>
)
}) as React.FC